Si ces derniers temps vous avez regardé les fiches de poste d’un UX designer, vous avez sûrement remarqué qu’il vous est demandé de maîtriser l’Atomic Research. Mais qu’est-ce que ce nouveau terme ? Est-ce que cette méthodologie est vraiment aussi novatrice ? En tant qu’UX designers aguerries, commençons par définir ensemble le périmètre de cet outil.
La recherche utilisateur : le cœur d’un projet en UX design
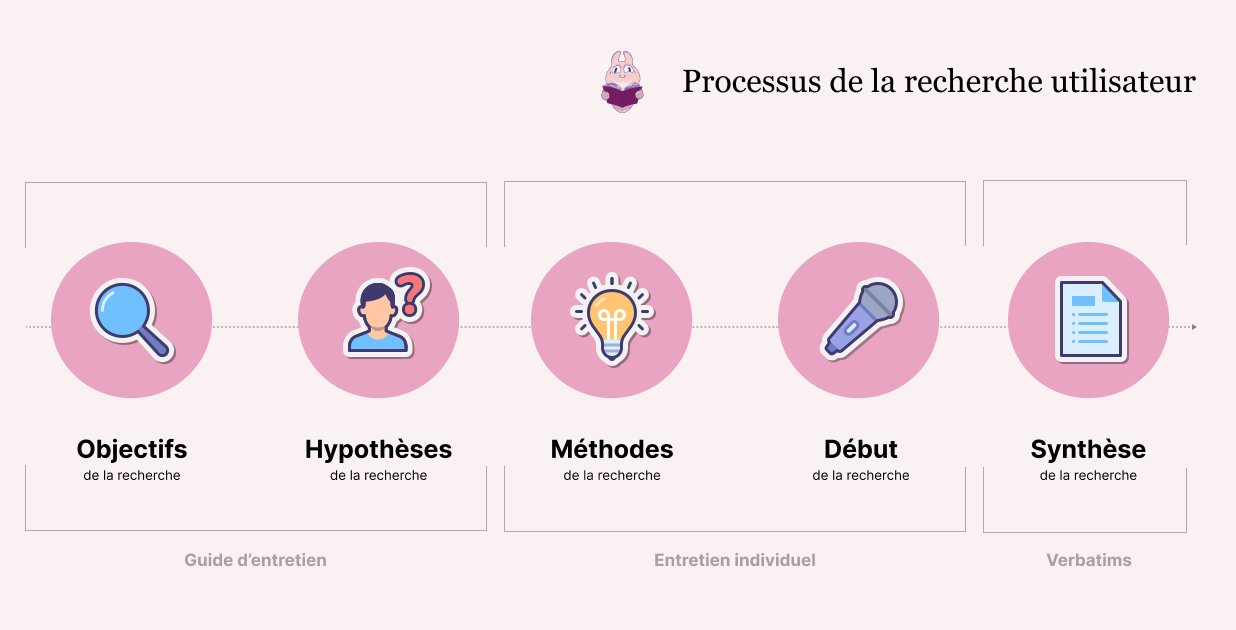
Avant de comprendre le fonctionnement de l’Atomic research, revenons sur les principes de la recherche utilisateur. Comme vous le savez, quand nous utilisons un processus UX pour élaborer notre projet, nous devons mettre nos utilisateurs au centre de notre projet. La recherche utilisateur désigne les méthodes employées pour comprendre les attentes des utilisateurs d’un produit ou d’un service. Cette méthode est souvent associée aux tests utilisateurs, mais on peut également l’utiliser en exploration. Elle se déroule en 5 étapes.

- La première étape consiste à définir les objectifs de notre recherche primaire : Qu’est-ce qu’on a besoin de faire ?
- La deuxième étape : Qu’elles sont nos hypothèses ?
- La troisième étape : Qu’elles sont les méthodes qu’on va utiliser au cours de ce processus ? (Ex: Test utilisateur…)
- La quatrième étape : Commencez notre processus de recherche
- Dernière étape : Organiser et analyser les résultats
Atomic Design : une approche adaptée pour créer des interfaces responsives
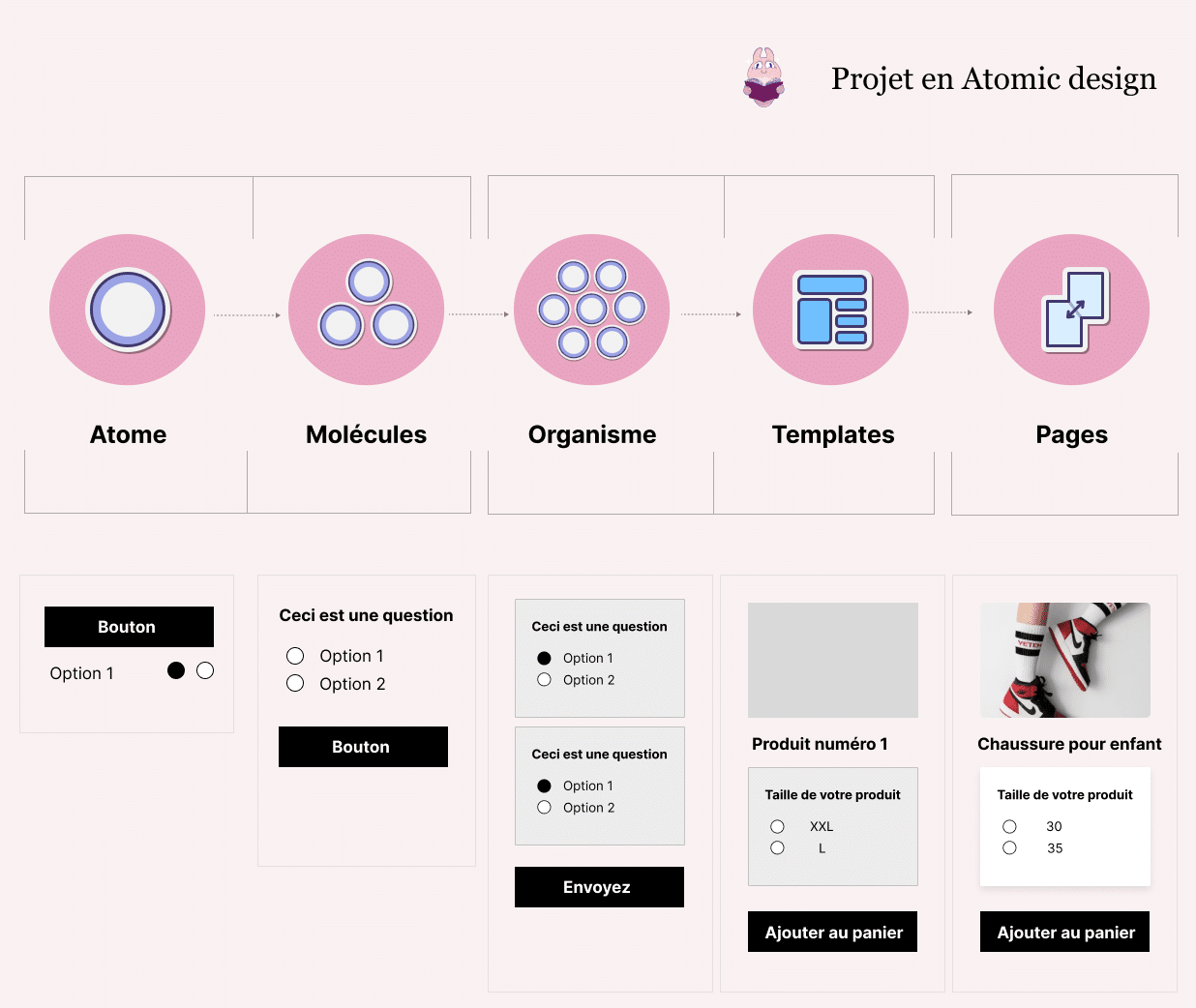
La méthode Atomic Research utilise le terme Atomic. Il est donc crucial de comprendre le fonctionnement de l’Atomic design pour bien appréhender cette approche. Cette méthode de conception inventée par Brad Frost en 2013 s’inspire de la chimie. Son objectif principal est de structurer chaque élément de l’interface de manière à créer des interfaces fonctionnelles sur tous les types d’appareils. L’avantage de l’Atomic design est de pouvoir pensée aux différentes tailles d’écran. Si vous voulez en savoir plus, n’hésitez pas à aller voir notre article consacré à cette approche.

- Les atomes sont les éléments graphiques de base de l’interface, tels que les boutons, les champs de saisie et les icônes.
- Les molécules sont des éléments de base de l’interface composés d’atomes. Ex: un bouton avec un libellé forme une molécule appelée « bouton d’action ».
- Les organismes sont des assemblages de molécules. Ex : un champ de saisie associé à un bouton d’action forme l’organisme de publication de message.
- Les templates sont des modèles de page ou d’écran sans contenu réel.
- Les pages ou écrans sont les différentes étapes que l’utilisateur traverse. Elles sont créées à partir d’un modèle rempli avec le contenu adapté.
User research + Atomic design = Atomic Research ❤️
Cette méthode de recherche est très fortement inspirée de la méthode DIKW( données, informations , connaissances et sagesse ) modèle scientifique existant qui a au moins 60 ans !

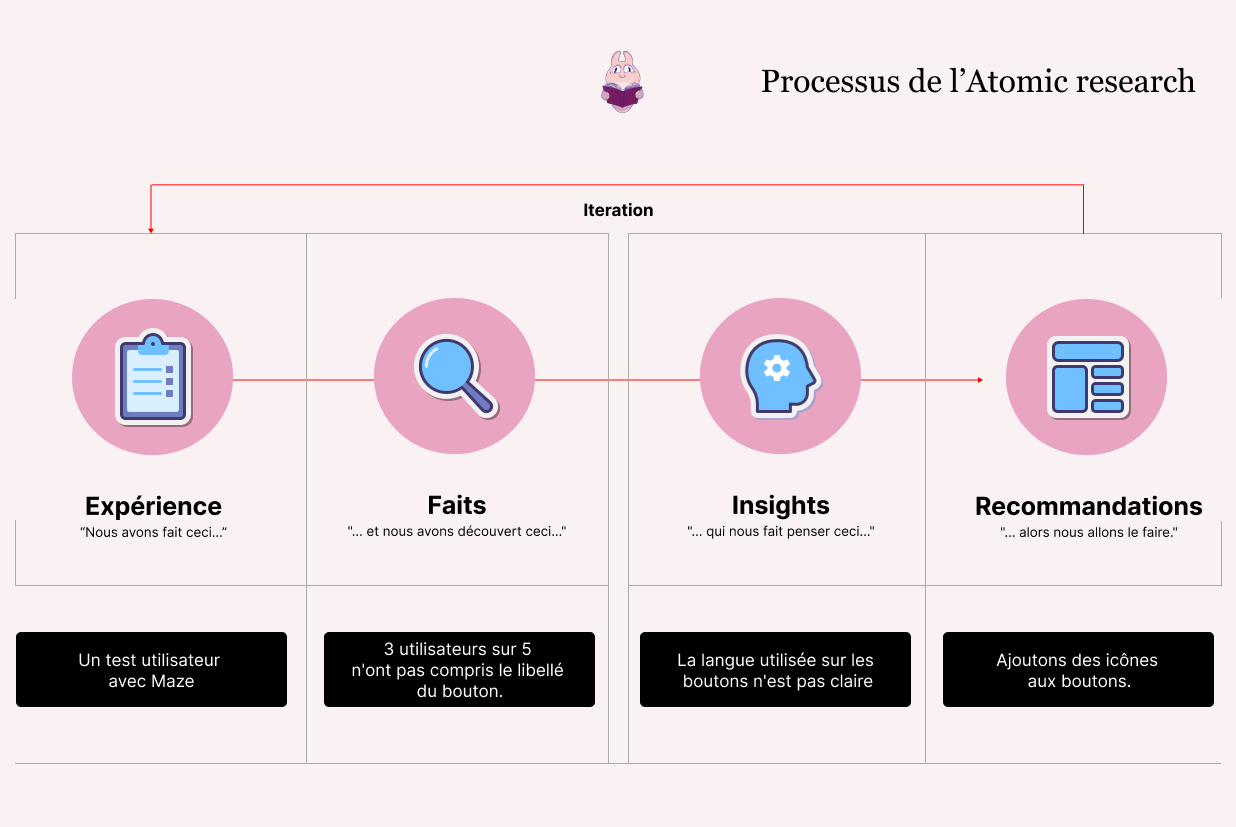
- Expériences : Les expériences à partir desquelles nous avons tiré nos faits.
- Faits : Des expériences nous permettent de glaner des faits. Les faits ne font aucune hypothèse, ils ne doivent jamais refléter votre opinion uniquement sur ce qui a été découvert ou sur le sentiment des utilisateurs. Ex : 3 utilisateurs sur 5 n’ont pas compris le libellé du bouton.
- Insights : C’est ici que vous pouvez interpréter les faits que vous avez découverts. Un ou plusieurs faits peuvent se connecter pour créer un aperçu. Même s’ils proviennent d’autres expériences. Certains faits peuvent réfuter une idée. Ex : La langue utilisée sur les boutons n’est pas claire.
- Recommandations : Les recommandations sont vos idées sur la façon d’utiliser les précieuses informations que vous avez tirées des faits. Plus il y a d’idées liées aux recommandations, plus vous avez de preuves de sa valeur. Cela aide lors de la priorisation du travail. Ex: ajoutons des icônes aux boutons.
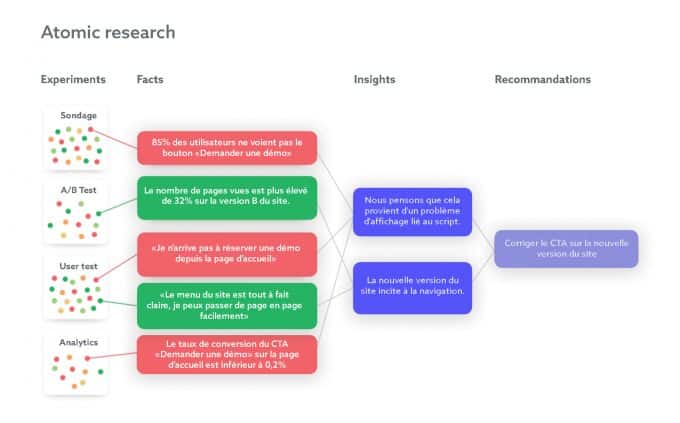
Voici un exemple d’utilisation d’un atomic design research :

Conclusion :
Malgré mes efforts pour chercher, je ne parviens pas à trouver de désavantages à cette méthode de travail. En effet, l’avantage principal réside dans la possibilité de centraliser les recherches. On peut envisager l’utilisation d’un logiciel tel que Notion ou Airtable pour stocker l’ensemble de ces dernières. En effet, au lieu de disperser nos recherches dans différents endroits (Drive, e-mail) ou d’utiliser divers supports (Google Analytics, les réseaux sociaux), il est possible de créer une base de données centralisée. De plus, en utilisant un outil d’automatisation tel que Zapier ou Integromat, les données collectées peuvent être directement intégrées à notre Atomic research model.
En stockant ces données dans votre atomic research model, vous pourrez :
- Les préserver plus efficacement et éviter les oublis.
- Les retrouver plus rapidement.
- Les partager plus facilement avec le reste de l’équipe.

